![Portada del libro No me hagas pensar]() Título original:Don´t Make Me Think
Título original:Don´t Make Me ThinkAutor: Steve Krug
Nº páginas: 216
Idioma: inglés. Está traducido al español.
Formato:ebook y libro impreso
Fecha de publicación:2005 (2nd Edición, inglés)
Web del libro "Don´t Make Me Think"
![Portada del libro Haz fácil lo imposible]() Título original:Rocket Surgery Made Easy
Título original:Rocket Surgery Made EasyAutor: Steve Krug
Nº páginas: 224
Idioma: inglés. Está traducido al español.
Formato:ebook y libro impreso
Fecha de publicación:2010
Web del libro " Rocket Surgery Made Easy"
Podéis consultar más reseñas en: "Libros y reseñas"
Sobre los libros
He decidido reseñar los dos libros de Steve Krug juntos porque en realidad "Haz fácil lo imposible" podría considerarse un apéndice de "No me Hagas Pensar", o más concretamente una ampliación del capítulo en el que explica cómo realizar una prueba de usabilidad.
"No me Hagas Pensar. Una aproximación a la usabilidad en la Web" es otro de los libros clásicos de usabilidad, con miles de copias vendidas. La primera edición se publicó en el año 2000. La segunda edición, con varios capítulos más, se publicó en el año 2005 (en español en el 2006)
Dado el gran éxito del libro, firmó un contrato para escribir un segundo libro "Haz fácil lo imposible. La guía para detectar y determinar los problemas de usabilidad" que publicó en 2010.
Ambos están escritos con un estilo divertido, directo e informal.
El público objetivo de los libros NO es en realidad los profesionales de la usabilidad, sino los responsables de sitios web que no se pueden permitir a un experto en experiencia de usuario.
En "No me Hagas Pensar" repasa las claves básicas de la usabilidad web con bastantes ejemplos. En general todo lo que dice sigue estando vigente porque son conceptos básicos que es imprescindible conocer, aunque a veces se nota el paso del tiempo y cómo ha evolucionado la Web desde que publicó el libro. Si podéis, es preferible leerlo en inglés porque a veces la traducción chirría un poco.
"Haz fácil lo imposible" no pretende convertir al lector en un experto en pruebas de usabilidad, para ello recomienda otros libros en el capítulo 15 "Lecturas recomendadas". Su objetivo es explicar cómo pueden llevar a cabo pruebas sencillas, informales y con muestras pequeñas (pruebas "hágalas usted mismo") aquellos que no pueden contratar a un profesional.
Voy a dedicar un apartado a cada capítulo de "No me hagas pensar", y un último apartado para "Haz fácil lo imposible".
Capítulo 1. ¡No me hagas pensar! Primera norma de la usabilidad de Krug
Una página web ha de ser obvia, evidente, clara y fácil de entender.
La primera clave de usabilidad es que la página no presente interrogantes al usuario como "¿por dónde empiezo?", "¿por qué lo llaman así?" o "¿puedo hacer clic en esto?".
Los interrogantes aumentan el trabajo cognitivo y distraen nuestra atención de la tarea que estamos realizando. Las distracciones aunque leves se acumulan y pueden llevarnos a abandonar el sitio.
Capítulo 2. ¿Cómo usamos realmente la web? Ojear, ser suficiente y arreglárselas
Nota: he usado el término hojear/ojear tal y como aparece en cada título/subtítulo del libro traducido al español.
Factor de vida 1: no leemos las páginas, las hojeamos.
Tenemos prisa y queremos encontrar lo relevante. Centramos nuestro interés en las palabras y frases que encajan con la tarea que queremos realizar, que coinciden con nuestros intereses, o que nos causan una reacción repentina como "gratis", "oferta".
Factor de vida 2: no tomamos decisiones óptimas, nos es suficiente.
La mayor parte de las veces no seleccionamos la mejor opción sino la primera que nos parece más razonable (estrategia llamada satisficing)
Y esto es así porque tenemos prisa y porque las consecuencias del error no son importantes: siempre puedes volver atrás. Además, sopesar distintas opciones tampoco garantiza a menudo mejorar nuestras oportunidades.
Factor de la vida 3: no averiguamos el funcionamiento de las cosas, nos las arreglamos.
A la mayoría le da igual entender el funcionamiento de las cosas en tanto pueda usarlas. Si nos funciona de una manera, sea acertada o no, dejamos de buscar una solución mejor.
Ir arreglándonoslas funciona a veces, pero termina siendo ineficaz y proclive al error, por ello es importante que el usuario entienda el sitio.
Capítulo 3. Diseño de rótulos 101. Diseño de páginas para hojear, no para leer
Las claves para diseñar páginas fáciles de hojear son:
Creación de una jerarquía visual clara en cada página
Una buena jerarquía visual nos ahorra tales esfuerzos a la hora de preprocesar la página, organizar y establecer prioridades en los contenidos, lo que nos permite captar todo de forma casi instantánea.
Tres características de una jerarquía visual clara son:
- lo más importante es lo más prominente,
- lo que está relacionado lógicamente también lo está visualmente,
- todo se engloba visualmente bien para que queden delimitadas las partes que pertenecen a cada bloque.
Aprovechamiento y uso de las convenciones
Todas las convenciones nacen de la idea brillante de alguien. Si funcionan lo suficientemente bien, otros sitios la imitan y termina viéndose en tantas partes que no necesita ningún tipo de explicación.
Las convenciones son útiles. No hay que intentar reinventar la rueda: innova solo cuando sepas que la idea es mejor pero aprovecha las convenciones cuando no haya ideas mejores.
División de las páginas en zonas claramente definidas
Esto ayuda al usuario a decidir rápidamente en qué partes quiere centrarse y cuáles puede con tranquilidad ignorar.
Dejar claro sobre lo que se puede hacer clic
Los enlaces y botones tienen que distinguirse con claridad.
Minimizar el ruido visual
El ruido puede ser resultado de que todo esté abigarrado y/o reclamando tu atención. Pero también puede ser un ruido de fondo donde infinidad de diminutos fragmentos de ruido visual nos terminan agotando.
Capítulo 4. ¿Animal, vegetal o mineral? ¿Por qué le gustan al usuario las opciones mecánicas?
El número de clics para acceder a cualquier página del sitio no es tan importante como la dificultad en la elección de ese clic, esto es, el esfuerzo de pensamiento y la incertidumbre sobre si la elección tomada es correcta.
No importa el número de clics mientras la elección sea sencilla y obedezca a una confianza continuada de que se sigue la pista correcta.
Tres clics mecánicos e inequívocos equivalen a un clic que requiere cierto grado de reflexión.
Las opciones de navegación tienen que resultar tan excluyentes como la elección entre "animal", "vegetal" y "mineral", de ahí el título del capítulo.
Capítulo 5. Omisión de palabras innecesarias. El arte de no escribir en la web
Su premisa es:
Elimina la mitad de las palabras en todas las páginas y luego deshágase de la mitad de lo que quede.
Hay que eliminar el discurso innecesario. Por ejemplo aquel que carece de información práctica o aquel que está enfocado a elogiar lo buenos que somos en vez de definir qué nos hace tan buenos.
También hay que eliminar las instrucciones. El sitio debe ser autoexplicativo, pero si las instrucciones son absolutamente necesarias hay que reducirlas a lo esencial.
Eliminando lo innecesario se reduce el ruido de la página, se realza el contenido verdaderamente práctico y se acortan las páginas, permitiendo al usuario ver más de un solo vistazo.
Capítulo 6: Señales en la calle y migas. Diseño de la navegación
Comienza con un hombre intentando comprar una motosierra, para pasar a explicar las semejanzas y diferencias entre comprar en una tienda física y en la web.
La navegación web nos ayudará a encontrar lo que buscamos pero también nos indicará dónde nos hallamos. Evita que nos perdamos, nos dice lo que hay en cada lugar, nos enseña a usar el sitio (porque implícitamente nos muestra por dónde empezar y las opciones que hay) y nos permite confiar en las personas que la han creado.
Una navegación clara y bien desarrollada es una de las mejores oportunidades con las que cuenta un sitio para dar una buena impresión.
La navegación debe seguir las convenciones para localizarla con facilidad y distinguirla del resto del contenido. También ha de ser coherente y consistente a lo largo de las páginas, esto nos permite tenerla siempre a mano y aprenderla una única vez. Como excepción, en la home y en ciertos formularios (por ejemplo en la formalización de tu pedido) podemos tener una versión mínima de esta navegación coherente, pues en este caso la navegación puede ser una distracción innecesaria.
Otras claves que explica en este capítulo son:
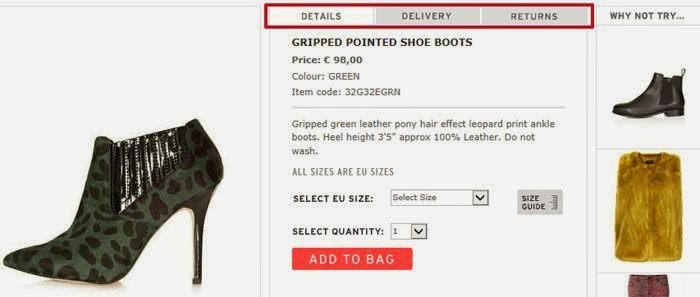
Por último defiende su predilección por las pestañas de navegación. Indica que son claras y fáciles de entender, que es difícil perderlas de vista o confundirlas con algo que no sea la navegación, y que refuerzan que el contenido está dividido en secciones y que nos encontramos en una de ellas.
Las claves de las pestañas es que haya una seleccionada por defecto y que estén perfectamente dibujadas para que parezcan solapas de verdad: la pestaña activa debe pasar al frente.
Indica que es mejor que estén codificadas por color (un color diferente para cada sección) siempre y cuando no se confíe en que todos los usuarios perciban esta distinción, el color es genial como clave adicional, pero nunca debería basarse en él como clave única.
En resumen, en cualquier página debes ser capaz de contestar a las siguientes preguntas:
- ¿Qué sitio es este? (Identificador del sitio)
- ¿En qué página estoy? (Título de la página)
- ¿Cuáles son las principales secciones del sitio? (Secciones)
- ¿Qué opciones tengo en este nivel? (Navegación local)
- ¿Dónde estoy en el esquema de las cosas? (Indicadores del tipo "usted está aquí")
- ¿Cómo busco algo? (Buscador)
Intenta rodear estos elementos en una página, y si tienes dudas, profundiza en el motivo de tus dudas.
Capítulo 7. El primer paso para la recuperación es admitir que ha perdido el control de la página principal. Diseño de la página principal.
Comienza enumerando todo lo que debería contener una página de inicio. Después habla de cómo la home va degenerando porque todos desean estar ella, todos tienen una opinión sobre ella y, además, se espera que atraiga a cualquier de sus visitantes independientemente de sus intereses.
Lo único que no puede perderse en la home es el objetivo del sitio.
Tiene que responder rápida, correcta y sin ambigüedad a las siguientes cuestiones:
- qué es esto
- qué tienen aquí
- qué puedo hacer aquí
- por qué debería estar yo aquí y no en otro lugar
- por dónde empiezo (si quiero buscar, si quiero navegar…)
Hace una defensa tajante de incluir un tagline en la página como forma eficaz de dar una descripción concisa del objetivo del sitio y de comunicar una proposición de valor. La mayoría de los usuarios esperarán encontrarlo junto al logotipo.
Deberá ser conciso, claro, informativo y expresar la diferenciación y el beneficio del sitio. Aunque no es tan importante en los sitios por todos conocidos o los que son bien conocidos por su origen offline, les beneficia de todas maneras, puesto que la misión online nunca es exactamente la misma y es importante explicar la diferencia.
Admite que la navegación en la home puede ser algo diferente, pero con lo suficiente en común para reconocer que son dos versiones de lo mismo. Para ello es importante que el nombre de las secciones y las claves visuales sean las mismas.
Repasa las ventajas y desventajas de los menús desplegables, que si bien ahorran espacio, hay que desplegarlos para ver su contenido y pueden ser incómodos de consultar.
Recalca que es importante comprender que no se puede promocionar todo en la home, que habrá que recurrir a usar promociones cruzadas o usar el mismo espacio en la home por turnos.
Capítulo 8: El granjero y el ganadero deben ser amigos. Por qué la mayoría de los argumentos de diseño web acerca de la usabilidad son una pérdida de tiempo y cómo evitarlos
La tendencia natural es a proyectar nuestros gustos o disgustos en los usuarios de la Web: creemos que a la mayoría de los usuarios les gustan las mismas cosas que a nosotros.
Para resolver el conflicto a menudo se intenta encontrar qué le gusta a la mayoría de los usuarios. El problema es que no hay un Usuario Medio. Sería estupendo saber si los desplegables son buenos o malos en función de si gustan o no a la mayoría, pero no hay una respuesta simple o correcta a esta pregunta.
La cuestión es que no es nada productivo preguntar cosas como "¿Gustan a la mayoría los menús desplegables?". Lo más acertado es preguntar “¿Supone este desplegable con estos elementos y estos términos dentro de este contexto particular una buena experiencia para la mayoría de las personas que probablemente utilicen este sitio?"
Y solo hay una forma de contestar a este tipo de pregunta: probando.
Capítulo 9: Prueba de usabilidad por 10 centavos al día. Sencillez de las pruebas
Las personas con frecuencia prueban para decidir qué color de cortinas es mejor, sólo para darse cuenta de que olvidaron poner ventanas en la habitación. Por ejemplo, podemos descubrir que no hay mucha diferencia si la barra de navegación es horizontal o existen menús verticales, si nadie entiende el valor del sitio.
Tristemente, así es como se hacen la mayoría de las pruebas de usabilidad: demasiado pequeñas, demasiado tarde y por razones equivocadas.
Dedica bastante tiempo a explicar la diferencia entre un focus group y un test con usuarios. No son lo mismo ni tienen el mismo objetivo.
Defiende la necesidad de realizar test con usuarios: es mejor probar con un usuario que con ninguno; y es mejor probar con un usuario al principio que con 50 al final.
Es bueno probar con personas que vayan a utilizar el sitio, pero más importante es probarlo pronto y con frecuencia. Si reclutar a los usuarios ideales para la prueba va a significar hacer menos pruebas, hazlas con cualquiera (a no ser que necesites un perfil muy concreto o la web sea de un campo muy específico)
Se pueden realizar las pruebas sin invertir mucho tiempo o dinero, y sin necesidad de muchos usuarios o de un laboratorio. Probar puede ser rápido, sencillo y barato.
A veces basta con pruebas tan sencillas como imprimir el formulario que has prototipado, enseñárselo a alguien y ver si tiene sentido para él.
Por ejemplo, realizar un test con solo tres usuarios te permite generar conclusiones más rápidas, agilizar las modificaciones y hacer otra ronda de testing. De esta manera, al final, más pruebas con menos usuarios detectan más problemas.
También es mejor exponer directamente en una reunión las conclusiones al equipo que redactar un extenso informe que al final nadie lee.
A continuación nos da consejos y pone ejemplos concretos basados en su experiencia. Por ejemplo recomienda proponer siempre tareas personalizadas. Es mejor "encuentra un libro que quieras comprar” que "encuentra tal libro"; o "inserta un anuncio de algo que quieras vender" que "insertar tal anuncio". Cuando la gente realiza tareas ficticias no se implica emocionalmente y no puede usar todo su conocimiento personal.
Los problemas habituales que suelen encontrarse en los test con usuarios con:
- no tienen claro el concepto
- las palabras que buscan no están
- lo que buscan está en la página pero no lo ven por el ruido o porque no destaca.
Tras las pruebas hay que resistir el impulso de añadir explicaciones a las páginas o añadir características que han propuesto los usuarios. Pero el mayor desafío suele ser reparar los problemas SIN estropear las partes que funcionan, pues todo cambio tiene consecuencias.
Capítulo 10. La usabilidad como cortesía común. Por qué su sitio web debe ser mensch
¿Qué va minando la buena voluntad del usuario hasta llevarlo a abandonar?:
- ocultar la información que quiere: el teléfono de soporte, los costes de envío, los precios, etc.
- castigarle por no hacer las cosas a tu manera: obligarle a incluir los datos con un determinado patrón, como espacios en el número de la tarjeta
- pedirle información que no necesitas
- la falta de sinceridad, con mensajes como “su llamada es importante para nosotros” pero te tienen 20 minutos a la espera
- los obstáculos en su camino, como tener que verse una introducción Flash a la fuerza
- que el sitio parezca de aficionados: desorganizado, descuidado y poco profesional
Por el contrario, la buena voluntad del usuario aumenta cuando:
- conoces las principales cosas que las personas quieren hacer en tu sitio y estas son obvias y sencillas
- les dices lo que quieren saber
- les ahorras pasos siempre que puedes
- te esfuerzas en dar la información que necesitan, precisa y de utilidad, organizada de forma que puedan encontrarla
- te anticipas a las preguntas probables y las respondes con franqueza
- les proporcionas comodidades como una impresión correcta de las páginas
- les facilitas la recuperación ante los errores
- te disculpas cuando es necesario si algo está causando un problema
Seguramente si hubiera escrito el libro hoy, hablaría menos de introducciones en Flash y trataría otros temas como los dispositivos móviles.
Capítulo 11. Accesibilidad, hojas de estilo en cascada y usted. Simplemente cuando piensa que ya lo ha hecho, aparece un gato con una tostada untada con mantequilla atada a la espalda.
A los vigorosos desarrolladores de 26 años (son palabras del autor, no mías) les es difícil creer que un gran porcentaje de la población necesita ayuda para acceder a la web. Les parece exagerado. También les cuenta creer que hacer las cosas más accesibles nos beneficia a todos.
Temen además que supondrá más trabajo y que el resultado será menos atractivo.
El autor también habla de la tendencia a pensar que el validador de accesibilidad es como un corrector ortográfico. Además la mayoría descuida las advertencias pues no les parecen problemas reales. Sin embargo, las advertencias pueden hacer referencia a requisitos determinantes pero que simplemente no son evaluables automáticamente.
Da cinco consejos:
- Soluciona los problemas de usabilidad que nos confunden a todos... seguro que también estarán confundiendo a los usuarios con alguna discapacidad.
- Lee una página con un lector de pantalla.
- Lee un libro sobre accesibilidad web.
- Usa CSS.
- Revisa tu código HTML para asegurar que:
- incluyes texto alternativo a las imágenes
- usas
label en los formularios - es accesible por teclado
- no usas javascript sin una buena razón
- no usas mapas de imagen del lado del servidor
Capítulo 12. Ayuda! Mi jefe quiere que... Cuando los mejores toman malas decisiones de diseño
Pone ejemplos de cómo explicar las razones por las cuales no debería hacerse algo. Normalmente hay una buena intención en la idea que proponen, entender esa buena intención es el mejor modo de descubrir la manera de argumentar a favor de una solución diferente a la propuesta.
"Haz fácil lo imposible"
Comienza explicando la diferencia entre:
- pruebas cuantitativas: su objetivo es demostrar algo ("esta versión de la web es mejor que la anterior", "mi web es mejor que la de mis competidores") y lo hace midiendo algo ("cuántas personas terminan las tareas", "cuánto tiempo les lleva"). Tienen que ser rigurosas o los resultados no serán fiables.
- pruebas cualitativas, donde se enmarcan las pruebas "hágalo usted mismo" de las que trata el libro, pruebas informales y con menos usuarios. Sencillas y eficaces.
Krug resume sus recomendaciones en una serie de máximas o factores críticos de éxito, lo único que espera que el lector no olvide de su libro:
- Una mañana al mes, esto es todo lo que pedimos. No se necesita invertir más tiempo, salvo el necesario para preparar la prueba. Durará una mañana y se debatirá lo ocurrido a la hora de comer. Sin informes, basta un email con el resumen.
- Empiece más pronto de lo que crea que tiene sentido. Puedes probar tu sitio, aunque lo vayas a rediseñar, para saber qué evitar; puedes probar los de la competencia para ver qué funciona mejor; y puedes probar no solo el prototipo, también el boceto de la página en una servilleta, un wireframe o el diseño gráfico. Lo importante es no esperar hasta el final para comenzar a probar.
- No sea exigente en la selección, y valore basándose en promedios. No te obsesiones por encontrar usuarios reales o representativos de la audiencia objetivo, especialmente al principio, porque los errores serios los va a encontrar "casi cualquiera". A veces también es interesante conocer la perspectiva de personas ajenas al negocio. Los usuarios pueden ser incluso de tu empresa, siempre y cuando sean de otros departamentos (administración, finanzas, etc.) También enumera las razones por las cuales tres usuarios son suficientes y por qué estos no deberían participar en las siguientes rondas.
- Conviértalo en un deporte de masas: intenta que el mayor número de personas en tu empresa asistan a las pruebas, especialmente consigue que vengan directivos, porque "ver es creer". Observan, aprenden, toman notas y asisten al debate. Deberían sintetizar los tres problemas de usabilidad más graves que han visto en cada usuario de la sesión. Es importante que la sala de observación y la sala de pruebas estén lejos, así que necesitas un cómplice en la sala de observación para que las cosas funcionen y la gente esté concentrada. También habrá que saber lidiar con los egos heridos. Solo deberían asistir al debate posterior los que han asistido a la sesión de prueba.
- Céntrese implacablemente en los problemas más serios. Hay que salir del debate posterior a la sesión con una lista de los problemas de usabilidad más importantes y con una lista de los que se van a solucionar antes de la siguiente ronda. Siempre hay más problemas que recursos, por tanto es muy importante centrarse primero en lo más grave.
- Cuando solucione problemas, intente hacer lo menos posible. Ya tienes la lista de problemas a solucionar, ahora pregúntate, "¿cuál es el cambio más pequeño y sencillo que podemos hacer para impedir que la gente tenga este problema que hemos observado?" Esto nos asegura que el cambio será sencillo de implementar y que se hará en unos días. Un problema serio puede tener una solución sencilla, que suele ser modificar algo (no rediseñarlo, y da 10 razones por las cuales modificar es mejor que rediseñar) o eliminar algo (no añadas, normalmente hay demasiadas cosas y lo que necesitas es quitar)
Una de las cosas que la gente tiene la tentación de hacer cuando hay un problema de usabilidad es añadir algo. Si alguien no ha entendido las instrucciones, añada más instrucciones. Si alguien no ha podido encontrar lo que estaba buscando en el texto, añada más texto. Si alguien no se ha dado cuenta de algo que necesitaba, añádale más color, póngalo en negrita, o más grande.
Pero muy a menudo la mejor forma de solucionar un problema de usabilidad es hacer justo lo contrario: quitar algo. Elimine algo de la página.
[...] La mayoría de las páginas tienen todo tipo de cosas que el usuario no necesita: demasiadas palabras, demasiadas imágenes irrelevantes, demasiada decoración, demasiado "ruido", y ésa es la razón por la que los usuarios no encuentran lo que necesitan.
Un diseñador sabe que ha alcanzado la perfección no cuando ya no que queda nada que añadir, sino cuando no haya nada que quitar", Antoine de Saint-Exupèry.
Los problemas recurrentes que suele encontrar en muchas webs son:
- Los usuarios no entienden el sitio. Si en los primeros segundos no saben de qué va el sitio, quién lo publica, qué tipo de cosas tiene, cómo está organizado, qué puedo encontrar aquí y qué puedo hacer aquí... todo está perdido. Empezarán con mal pie y cada vez estarán más perdidos. En este sentido, las homes suelen tener demasiadas cosas. La home sigue siendo importante porque, si aterrizas en una página interior, a menudo irás a la página de inicio para salir a la superficie y orientarte, para saber de qué va este sitio, qué más ofrece o si es creíble.
- No se ofrecen pistas visuales. Es posible mantener el atractivo visual y no caer en sutilezas a la hora de dirigir la atención de la gente: ese es el botón de pagar, eso es el título, ese es el menú en el que estás, etc.
Los capítulos 6, 7 y 8 los dedica a dar recomendaciones sobre cómo preparar y llevar a cabo las pruebas: la selección de las tareas, la correcta elaboración y presentación de los escenarios (las tareas tal y como se van a proponer a los usuarios: no utilizar palabras que aparezcan en la web, permitir o no el uso del buscador, etc.), un listado de todo lo que tienes que tener en cuenta para que no se te olvide nada, o como realizar correctamente el trabajo de "facilitador" durante la prueba.
Se pueden descargar diferentes plantillas desde su web.
Al final dedica un capítulo a los test en remoto, moderados o no, sus ventajas e inconvenientes.
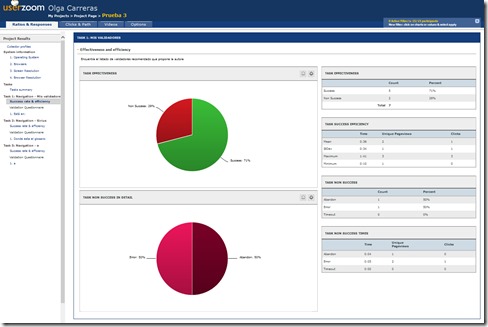
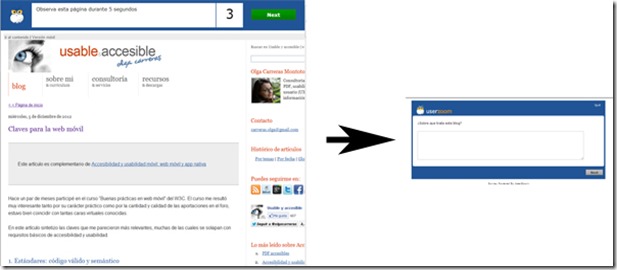
Sus herramientas preferidas son Camtasia para grabar sesiones (considera que Morae puede ser excesiva para la mayoría de la gente); GoToMeeting para compartición de pantallas; y Usertesting.com para test en remoto no moderados.
Lecturas que recomienda
Al final del libro "No me hagas pensar" recomienda varios libros, todos ellos anteriores a 2004
- Information Architecture for the World Wide Web, Louis Rosenfeld y Peter Morville
- Why We Buy: The Science of Shopping, Paco Underhill
- Sources of Power: How People Make Decisions, Gary Klein
- The Practice of Creativity: A Manual for Dynamic Group Problem-Solving, George M. Price
- Usabilidad de páginas de inicio: análisis de 50 sitios web, Jakob Nielsen
- Web Application Design Handbokk: Best Practices for Web-Based Software, Susan Fowler y Victor Stanwick
- Defensive Design for the Web, Matthew Linderman, Jason Fried
- The Design of Everyday Things, Donald Norman
- A Practical Guide to Usability Testing, Joseph Dumnas y Janice Redish
En "Haz fácil lo imposible" recomienda los siguientes libros:
- Handbook of Usability Testing: Howto Plan, Design, and Conduct Effective Tests, Jeffrey Rubin, Dana Chisnell, Jared Spool. 2008
- A Practical Guide to Usability Testing, Joseph S. Dumas, Janice C. Redish. 1999
- Usability Testing Essentials: Ready, Set...Test!, Carol M. Barnum. 2010
- Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces, C. Snyder. 2003
- Moderating Usability Tests: Principles and Practices for Interacting, Joseph S. Dumas, Beth A. Loring. 2008
- Measuring the User Experience: Collecting, Analyzing, and Presenting Usability Metrics , Thomas Tullis, William Albert.2008
- Recruiting Without Fear, Will Schroeder, David Brittan, Jared M. Spool. 2005
- How to Recruit Participants for Usability Studies, Nielsen Norman Group.
- Letting Go of the Words, Second Edition: Writing Web Content that Works, Janice (Ginny) Redish. 2007.
- Forms that Work: Designing Web Forms for Usability, Caroline Jarrett, Gerry Gaffney, Steve Krug. 2008

















 Autor: Joshue O’Connor
Autor: Joshue O’Connor






















 Autor: J. J. Garrett
Autor: J. J. Garrett














 Título original:
Título original: Título original:
Título original:




















